Keremiya v4 Yardım Sayfası
Keremiya.com | Oluşturma 15-Nisan-2012 | Güncelleme 28-Mayıs-2015
Ben yardım sayfasını okudum ama hala yardıma ihtiyacım var !
Bu sayfada sorularınıza cevap bulamıyorsanız, destek için iletişim kurun. http://www.keremiya.com/destek.Yardım Sayfasında Bulunanlar
- Kurulum
- Temayı İndir
- Tema Yükleme
- WP-Pagenavi Eklentisi
- WP-Postviews Eklentisi
- Tema Etkinleştirme
- Tema Ayarları
- Demo Ayarları ve İçeriği
- Tema Güncellemeleri
- Tema Kurulum Sonrası Ayarlar ve Kullanımı
- Anasayfa
- Film Ekleme
- En Çok İzlenenler, Yorumlananlar ve Beğenilenler
- Bize Yazın Sayfası
- Üye Ol ve Giriş Sayfası
- Navigasyon / Menü Ayarları
- Kısa Kodlar
- Sidebar ve Widgetler
- Dil Çeviri (Tercüme)
- Fonksiyonlar
- Sorun Giderme ve Sık Sorulan Sorular
- Yapımda Emeği Olanlar
1. Kurulum
Temayı İndir
Temayı satın alırken kullandığınız E-Posta adresine gönderdiğimiz "keremiya_domain.zip" şeklinde isimlendirilmiş dosyayı indirin.. İndirdiğiniz dosyadakileri çıkardığınızda keremiya-tema adında bir klasör görmelisiniz.
Tema Yükleme
Temayı yüklemeden önce WordPress 3.0 veya üstü yüklü olduğundan emin olun. Sizde Ücretsiz olarak WordPress'i indirebilirsiniz. WordPress.org. Şimdi iki yoldan biriyle temayı yüklemeye başlayabilirsiniz:
1. Wordpress Üzerinden Yükleme- Wordpress Kontrol Panelinden Görünüm -> Temalar bölümüne girin.
- Temalar sayfasında "Temaları Yükle" sekmesine tıklayın.
- İki sekmenin altında bulunan 2. Sıradaki Yükle linkine tıklayın.
- Gözat düğmesine tıklayın ve keremiya-tema klasörü içinde bulunan keremiyav4.zip bulun. Seçmek için, dosyayı tıklatın ve sonra Şimdi Kur düğmesini tıklayın.
- Bunun için FileZilla isimli programı kullanmanız gerekiyor. Filezilla ile websitenize bağlanmak için şu video'yu inceleyin: FileZilla'yı öğrenin vimeo.com veya http://codex.wordpress.org/Using_FileZilla
- Ardından "keremiya_domain.zip" dosyası içerisinde bulunan "keremiya" isimli klasörü wp-content/themes/ klasörü içerisine yükleyin.
Tema Etkinleştirmesi
Wordpress teması yüklediğiniz zaman panel üzerinden etkinleştirilmesi gerekir. Eğer temayı yüklediyseniz Görünüm -> Temalar bölümüne girip Keremiya Wordpress Film Teması altındaki etkinleştir linkine tıklamalısınız.
Tema Ayarları
Temayı etkinleştirdikten sonra karşınıza "Keremiya Panel" çıkacaktır. Burada yaptığınız ayarları kaydetmek için "Değişiklikleri Kaydet" düğmesine tıklayın. Ayrıca temanın eski ayarlarına dönmek istiyorsanız, "Ayarları Sıfırla" düğmesine tıklamalısınız.
WP-PageNavi Eklentisi
Eklentiyi iki yol ile kurabilirsiniz.
1. Wordpress Üzerinden Yükleme- Eklentiler -> Yeni ekle bölümüne giderek arama bölümüne WP-PageNavi yazıp Eklentilerde ara düğmesine tıklayın ve karşınıza çıkan ilk sıradaki Şimdi Kur linkine tıklayın.
- Ayarlar -> PageNavi bölümüne girerek sayfalamayı isteğinize göre kişileştirebilir ve ayarlayabilirsiniz.
- WP-Pagenavi eklentisi size verdiğimiz tema dosyaları içerisindedir. wp-content/plugins klasörüne WP-Pagenavi klasörünü atıp Eklentiler sayfasından etkinleştirebilirsiniz.
WP-PostViews Eklentisi
Eklentiyi iki yol ile kurabilirsiniz.
1. Wordpress Üzerinden Yükleme- Eklentiler -> Yeni ekle bölümüne giderek arama bölümüne WP-PostViews yazıp Eklentilerde ara düğmesine tıklayın ve karşınıza çıkan ilk sıradaki Şimdi Kur linkine tıklayın.
- WP-PostViews eklentisi size verdiğimiz tema dosyaları içerisindedir. wp-content/plugins klasörüne WP-PostViews klasörünü atıp Eklentiler sayfasından etkinleştirebilirsiniz.
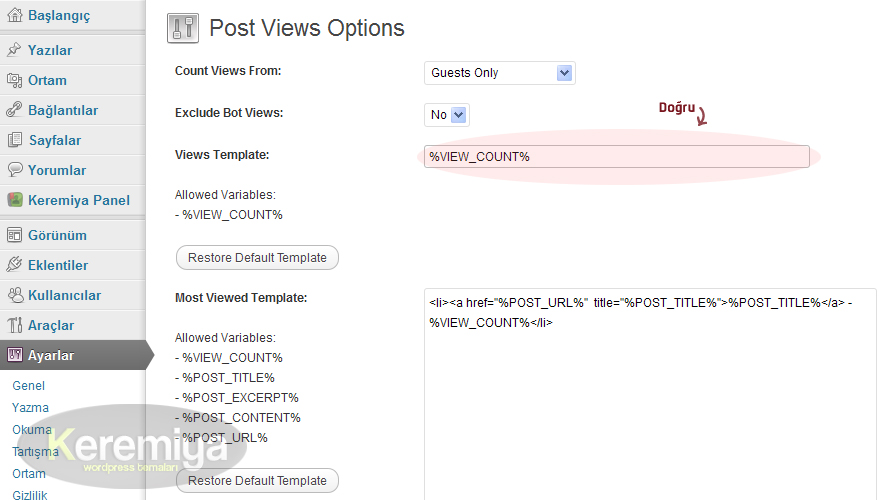
- Ayarlar -> PostViews bölümüne giderek Views Template: karşısında %VIEW_COUNT% views yazısını %VIEW_COUNT% ile değiştirin.

2. Demo İçerik
Bu Demo Paketi ile temanın nasıl çalıştığını öğrenmeniz kolaylaşabilir. Örneğin yazılar, sayfalar, yorumlar, özel alanlar, kategoriler ve etiketler vb demo içeriği ile otomatik ekleniyor. Bu içeriği aşağıdaki adımları izleyeyerek oluşturabilirsiniz:
- Ayarlar -> Ortam bölümünde Yüklemelerimi aylık -ve yıllık- bazda klasörlerde tut. seçeneğini pasifleştirin.
- Araçlar -> İçe Aktar bölümünde Wordpress seçeneğini tıklayın. Eğer İçeri aktarıcıyı eklentisini yüklemenizi isterse bu eklentiyi yükleyin.
- Gözat düğmesine tıklayın ve keremiya-tema/yardim klasörü içindeki demo.xml dosyasını bulun ve seçmek için dosyayı tıklayın. Sonra Dosya Yükle ve İçe Aktar düğmesine tıklayın.
- Karşınıza yeni bir ekran çıkacaktır burada "create new user with login name" karşısına yeni admin giriş ismi yazabilir veya "or assign posts to an existing user" seçeği karşısına varolan bir kullanıcıyı atıyabilirsiniz.
- Bunların ardından Download and import file attachments seçeneğini seçin ve Submit düğmesine tıklayın.
3. Tema Güncellemesi
Zaman zaman ücretsiz tema güncellemeleri, hata düzeltmeleri ve özellik güncellemeleri yapılacaktır. Temalarımıza ait bir güncelleme çıktığında otomatik olarak Admin Paneline sizi bilgilendirecek bir mesaj eklenecektir. Gördüğünüzde temayı indirmek için yapmanız gerekenler Güncelleme sayfasında yerini almış oluyor.
- Güncellemeden önce temanızın yedeğini alın. Herhangi bir hata çıkması karşısında eski temanızı kurubilmeniz için gereklidir.
- Yedek alırken, eğer Ftp kullanıyorsanız wp-content/themes/ klasörüne girin ve keremiya adındaki klasörü, sabit diskinize (bilgisayarınıza) kaydedin. İndirdiğiniz dosyanın ismini ise keremiya-eski olarak değiştirebilirsiniz. Böylece temayı yedek almış oluyorsunuz.
- Şimdi wp-content/themes/ klasörü içerisinde bulunan keremiya klasörünün üstüne yeni indirdiğiniz keremiya tema klasörünü atın ve yazdırın.
- Görünüm -> Temalar giderek temanın yeni versiyonunu kontrol edin.
- Bu güncelleme ile içeriğiniz, resimleriniz ve Keremiya Panel üzerinde yaptığınız değişikler kaybolmaz, olduğu gibi kalır.
4. Tema Kurulum Sonrası Ayarlar ve Kullanımı
Anasayfa
- Anasayfa'da istediğiniz kategorideki filmleri yayınlamak için Görünüm -> Bileşenler bölümündeki Keremiya Film Kutusu bileşenini Anasayfa bölümüne sürükleyin ve karşınıza çıkan kutuya gerekli bilgileri girin.
- Anasayfa'da ne kadar film/dizi/yazı göstermek istiyorsanız Keremiya Panel -> Anasayfa Ayarları -> Okuma Ayarları sekmesine girin ve Gösterilecek Film Sayısı karşısına istediğiniz rakamı girin.
- Afiş sistemi'ni etkin hale getirmek için Keremiya Panel -> Anasayfa Ayarları -> Okuma Ayarları sekmesinde afiş sistemini etkinleştir kutucuğu seçili hale getirin.
- Footer'u Keremiya Panel -> Anasayfa Ayarları -> Footer Ayarları sekmesine girip değiştirebilirsiniz.
- Tavsiye Filmler bölümü aktifleştirmek için Keremiya Panel -> Anasayfa Ayarları -> Tavsiye Filmler sekmesine girip değiştirebilirsiniz.
Film Ekleme
- Yazılar -> Yeni Ekle girerek bir başlık verin.
- Videoları Player'de göstermek için Üst kısımda bulunan Player düğmesine tıklayın, ardından video adresini girin ve tekrar Player düğmesine tıklayarak kapatın.
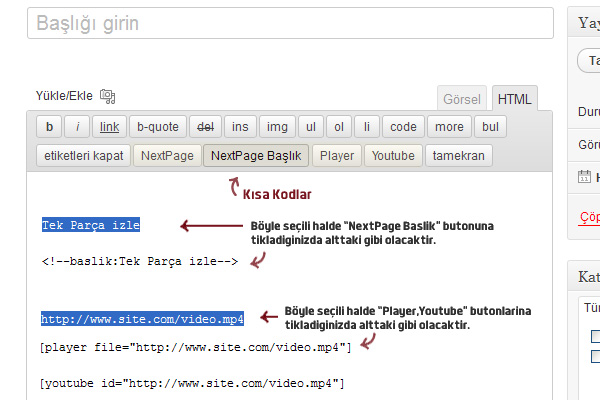
- Sayfalama (partlama) yapmak için NextPage düğmesine tıklayın ve Bu partlara isim vermek istiyorsanız NextPage Başlık Butonuna tıklayın ardından part ismini girin ve tekrar tıklayıp kapatın.
<!--baslik:Fragman--> [player file="video adresi buraya"] <!--nextpage--><!--baslik:Tek Link--> [player file="video adresi buraya"] <!--nextpage--><!--baslik:Parçalı--> [player file="video adresi buraya"] İlk Part'ın önüne<1--nextpage-->eklemiyoruz sadece başlık ismini giriyoruz ve yukarıdaki gibi partlama yaparken aralarda mutlaka boşluk bırakmalısınız. Bu tarzda bir partlamanın olması için Film Bilgileri Panelin'den Manuel Seçeneğini Seçmelisiniz. - Otomatik Partlama yapmak için sadece embed kodları ve player kodları arasına
<1--nextpage-->kodunu eklemeniz yeterlidir.[player file="video adresi buraya"] <!--nextpage--> [player file="video adresi buraya"] <!--nextpage--> [player file="video adresi buraya"] - Filmin Yönetmenini, Yapımını, Oyuncularını, Puanını, Kalitesini, Dilini ve Seo Ayarlarını Film Bilgileri Paneli'nden girebilirsiniz.
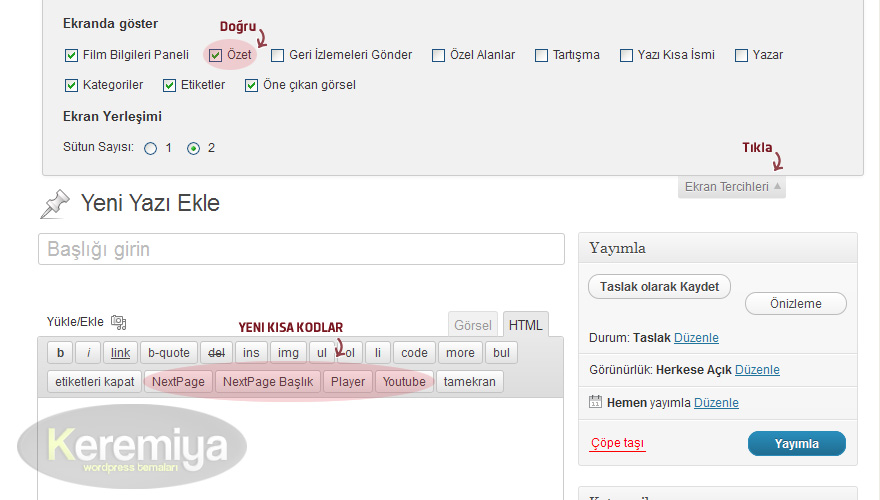
- Konu girmek için yapmanız gerekenler Sağ üst köşede bulunan
Ekran Tercihleribölümünü tıklayıp açılan bölümdeÖzetkısmını seçili hale getirmektir. Ardından Sayfanın altlarına doğru baktığınızda Özet bölümünün geldiğini göreceksiniz. Buraya açıklamaları ve konuları girebilirsiniz.

Resim Ekleme
Resim eklemek için üç yöntem vardır. Birincisi Öne Çıkan Görsel ile yüklemek. İkinicisi "resim" adlı özel alan ile eklemek. Üçüncüsü ise HTML bölümünde herhangi bir yere resim koymak.
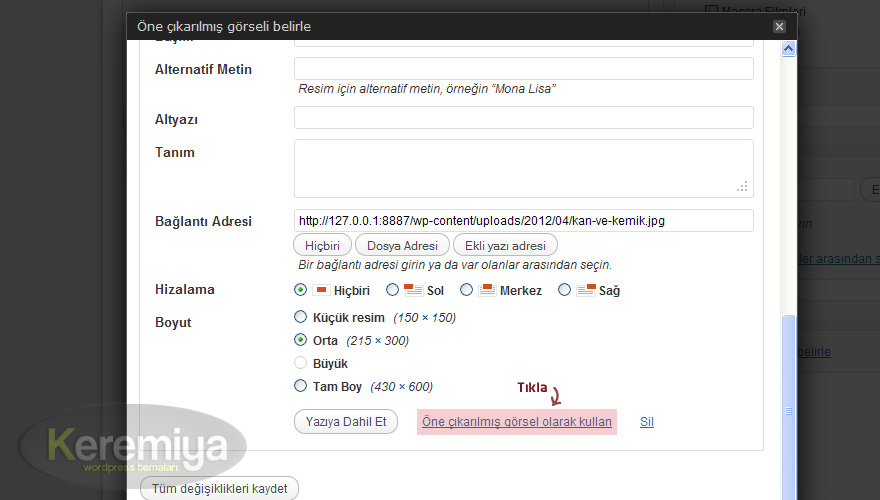
1. Öne Çıkan Görsel- Sağ Sidebar kısmında Öne Çıkan Görsel bölümünedeki Linke Tıklayın.
- Çıkan pencerede Dosyaları Seç düğmesine tıklayın ve resiminizi seçin.
- Aşağıya doğru açılan bilgi bölümünde Öne çıkarılmış görsel olarak kullan linkine tıklayın.

- Film Bilgileri Paneli'nde bulunan "Resim" kutusuna resimin tam adresinizi girin. Örneğin
http://www.site.com/avatar.jpg
- Eğer İnove vb. temalardan geçiş yaptıysanız hiçbirşey yapmanıza gerek yoktur. Tema Html içinde resmi otomatik olarak alır ve afiş olarak gösterir.
Özel Sayfaları Oluşturma
Anasayfa'da Yeni Eklenenler > En Çok İzlenenler > En Çok Yorumlananlar > En Çok Beğenilenler şeklinde sıralama yapmak ve bu sayfaları oluşturmak için aşağıdaki adımları takip edin:
1. En çok İzlenenler, Yorumlananlar ve Beğenilenler Sayfaları
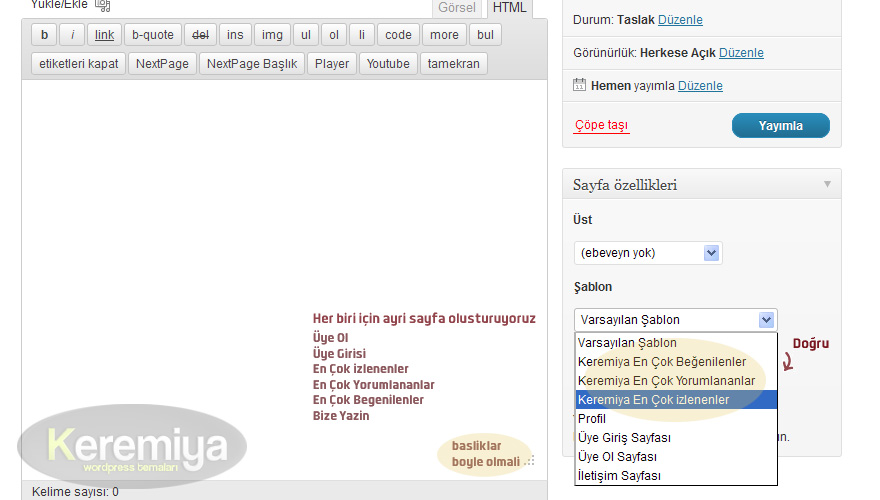
- Sayfalar -> Yeni Ekle bölümüne girerek En Çok izlenenler başlığını verin. Sağ'da Sidebar bulunan Sayfa Özellikleri bölümündeki Şablon seçme kutusuna tıklayın. Karşınızdaki seçeneklerden Keremiya En Çok izlenenler seçeneğini seçin ve sayfayı yayımla'yın.
- Sayfalar -> Yeni Ekle bölümüne girerek En Çok Yorumlananlar başlığını verin. Sağ'da Sidebar bulunan Sayfa Özellikleri bölümündeki Şablon seçme kutusuna tıklayın. Karşınızdaki seçeneklerden Keremiya En Çok Yorumlananlar seçeneğini seçin ve sayfayı yayımla'yın.
- Sayfalar -> Yeni Ekle bölümüne girerek En Çok Begenilenler başlığını verin. Sağ'da Sidebar bulunan Sayfa Özellikleri bölümündeki Şablon seçme kutusuna tıklayın. Karşınızdaki seçeneklerden Keremiya En Çok Beğenilenler seçeneğini seçin ve sayfayı yayımla'yın.
2. Bize Yazın (iletişim) Sayfası
- Sayfalar -> Yeni Ekle bölümüne girerek Bize Yazın başlığını verin. Sağ'da Sidebar bulunan Sayfa Özellikleri bölümündeki Şablon seçme kutusuna tıklayın. Karşınızdaki seçeneklerden İletişim Sayfası seçeneğini seçin ve sayfayı yayımla'yın.
- Ardından Keremiya Panel -> Genel Ayarlar -> İletişim Ayarları sekmesine girip, gelecek olan yazılar için e-posta adresi girin.
3. Üye Ol ve Giriş Sayfaları
- Sayfalar -> Yeni Ekle bölümüne girerek Üye Ol başlığını verin. Sağ'da Sidebar bulunan Sayfa Özellikleri bölümündeki Şablon seçme kutusuna tıklayın. Karşınızdaki seçeneklerden Üye Ol Sayfası seçeneğini seçin ve sayfayı yayımla'yın.
- Sayfalar -> Yeni Ekle bölümüne girerek Üye Girişi başlığını verin. Sağ'da Sidebar bulunan Sayfa Özellikleri bölümündeki Şablon seçme kutusuna tıklayın. Karşınızdaki seçeneklerden Üye Girişi Sayfası seçeneğini seçin ve sayfayı yayımla'yın.
- Kayıtların açık olması için Ayarlar -> Genel ayarlar bölümüne girerek İsteyen herkes kayıt olabilsin'i seçmelisiniz.

Navigasyon / Menü Ayarları
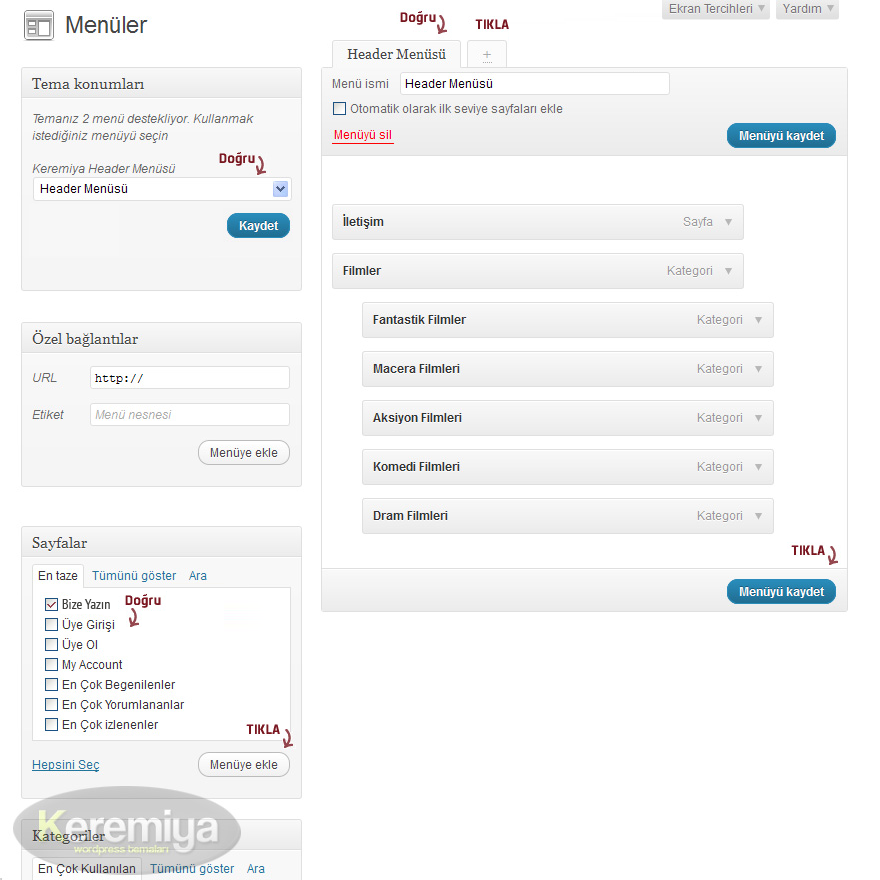
- Görünüm -> Menüler bölümüne girin.
- Yukarıda bulunan + düğmesine tıklayın ve Header Menüsü ismini verin. Tekrar + düğmesine tıklayın ve bu kez ismi Enler Menüsü ismini verin.
- Solda bulunan Tema Konumları bölümünde iki seçim kutusu göreceksiniz. Keremiya Header Menüsü seçeğine ilk açtığınız Header Menüsü seçeneğini seçin.
- Aynı şekilde, Keremiya Enler Menüsü seçeğine ikinci açtığınız Enler Menüsü seçeneğini seçin.
- Header Menüsü dediğimiz yer Temadaki Logo altında bulunan menüdür. Enler Menüsü ise filmlerin listelendiği Yeni Eklenenler -> En Çok İzlenenler -> Yorumlananlar şeklindeki menüdür.

Kısa Kodlar
Bu tema birkaç kısa kod ile birlikte size sunuldu. Bunlar ile kolayca video ekleme ve partalama yapabiliyorsunuz.
- HTML sekmesini tıklayın ve karşınıza çıkan bölümde "Nextpage", "Nextpage Başlık", "Player", "Youtube" şeklinde düğmeler göreceksiniz.
- Bu düğmelere tıkladığınızda yazı kutucuğu içerisine ismiyle alakalı kodlar ekler. Aşağıda hangi kısa kod isminin neyi eklediğini karşılaştırdık.
- Player =>
[player file="video adresi"] - Youtube =>
[youtube id="video ID"] - Bu düğmeler dışında harici bir kaç kısa kod daha bulunmaktadır. Bunlar ise:
- Fragman Player =>
[fragman file="video adresi"] - SharePi Player =>
[sharepi file="video adresi"] - VideoBB Player =>
[videobb id="video ID"] - VideoZer Player =>
[videozer id="video ID"]
- Fragman Player =>

Sidebar ve Widgetlar
- Sidebar: Bu bölüme ekledikleriniz sadece Anasayfanın Sidebar'ında gözükür.
- Anasayfa Film Bölümü: Keremiya Film Kutusunu yerleştireceğiniz Dinamik bölümdür.
- Kategori için Sidebar: Bu bölüme ekledikleriniz Kategorilerde, Etiketlerde, Sayfalamalarda ve Arşivlerde gözükür.
- Film Sayfası için Sidebar: Bu bölüme ekledikleriniz ise Film izleme sayfasında gözükür.
- Keremiya Film Kutusu: Anasayfa'da istediğiniz kategoriye ait filmleri yayınlamanızı sağlar.
- Keremiya Kategoriler: İster Tüm kategorileri isterseniz Alt kategorileri göstermenizi sağlar.
- Keremiya Facebook Beğeni Kutusu: Facebook sayfanızı Sidebar bölümünde tanıtmanızı sağlar.
- Özel Menü: Wordpress Menüler bölümünde oluşturduğunuz kişisel menülerinizi Sidebar'da göstermenizi sağlar.
Tema Dili ve Tercümesi
Temayı film üzerinde değilde Dizi, Fragman vb. sitelerde kullanmak istiyorsunuz ama değişmek istediğiniz kelimeler var. Sizin için bu kelimeleri tek bir dosyada değiştirmenizi sağlayacak altyapıyı oluşturduk. Aşağıdaki adımları izleyerek temayı tercüme edebilirsiniz.
- keremiya/framework klasörüne girdiğinizde tema-dili.php adlı PHP dosyasına girin.
- Çevirisini veya düzenlemek istediğiniz metin satırlarını bulun ve sonra dosyayı kaydedin.
- Şimdi eski dosya yerine FTP ile değiştirilen yeni dosyayı yükleyin.
- Türkçe karakter hatası almamanız için UTF-8 olarak kaydetmeyi unutmayın.
Fonksiyonlar
Tema'yı düzenlemek isteyenler için fonksiyonlarımı isteğinize göre özelleştirebilmenizi, değiştirebilmenizi sağlayacak şekilde hazırladık. Aşağıda fonksiyonlar'ı nasıl kullanacağınız açıkladık. İnceleyiniz:
- Keremiya Afiş Sistemi: Bu fonksiyon "Türkçe Dublaj, Türkçe Altyazı" afişlerin eklenmesini sağlar. Ayrıca 1 gün içinde eklenen yazılara "Yeni" afişi otomatik olarak eklenir. Eğer siz ayrı bir alan ile afişleri eklemek istiyorsanız, özel alan adı'nızı fonksiyon içine ekleyin.
<?php keremiya_afis_sistemi('özel alan adı'); ?> - Keremiya Özel Alan Meta Oluşturucu: Diyelim ki siz yeni bir özel alan eklemek istiyorsunuz, ama hangi kodları kullanacağızı bilmiyorsunuz.
<?php keremiya_meta('İsim', 'Özel Alan Adı', 'Özel Alan Boşsa Görünecekler'); ?> - Keremiya Resim Fonksiyonu: Eğer siz başka bir Öne çıkan görsel (has_post_thumbnail) alanı ismine sahipseniz bu fonksiyon ile ekleyebilirsiniz.
<?php keremiya_resim('Uzunluk', 'Genişlik', 'Öne Çıkan Görsel Alanı Adı') ?> - Keremiya Toplam Film Sayısı: Sitenizde ne kadar film/dizi/yazı varsa sayısını gösterir.
<?php toplamfilm(); ?> - Keremiya Zaman Fonksiyonu: Örneğin bir filminiz veya yorumunuz var ve bunu kaç gün önce eklendiği göstermek istiyorsunuz. Bu fonksiyon ile yapabilirsiniz.
Film/dizi/Yazı için <?php keremiya_zaman(); ?> Yorumlar için <?php keremiya_zaman('comment'); ?>
5. Sorun Giderme ve Sıkca Sorulan Sorular
Üye ol ve üye girişi sayfalarına girdiğimde 404 hatası alıyorum ?
Bu genel bir wordpress konusudur. Ayarlar -> Kalıcı Bağlantılar Varsayılan seçeği dışındaki size uygun bir seçeneği seçin. Bizim tavsiyemiz Yazı ismi seçeneğidir. Sonuna .html uzantısı eklemek istiyorsanız Özel Yapı şıkkını seçin ve karşısına/%postname%.html kodunu girin. Eğer .htaccess hatası alıyorsanız lütfen yandaki bağlantıyı ziyaret edin. http://codex.wordpress.org/Using_Permalinks.
Anasayfa'da yayınlanan film/dizi/yazı sayısını nasıl çoğaltabilirim ?
Başlangıç -> Keremiya Panel -> Anasayfa Ayarları -> Okuma Ayarları bölümüne girin ve Gösterilecek Film Sayısı'nı isteğinize göre ayarlayın.Seo eklentileri kullanırsam tema hata çıkarırmı ve hangi seo eklentilerini tavsiye edersiniz ?
Keremiya Seo Ayarları boş bırakırsanız, hiç bir seo hatası almazsınız. Wordpress All in One SEO Pack.Bize Yazın sayfasından e-postalar gelmiyor ?
Eğer e-posta gelmiyorsa bir çok sebebi olabilir.- E-posta'lar Spam posta klasörüne gelmiş olabilir.
- Keremiya Panel'den yanlış e-posta adresi girmiş olabilirsiniz.
- Hostunuz PHPMail desteklemiyor olabilir. Host sağlayıcınız ile görüşebilirsiniz. (Ben Hostgator'u tavsiye ederim)
- Host Firmanız, E-posta sağlayıcılarına (örn. yahoo.com, hotmail.com vb.) e-posta göndermek için izin vermiyor olabilir, host sağlayıcınız ile iletişime geçmelisiniz. (Ben Hostgator'u tavsiye ederim)